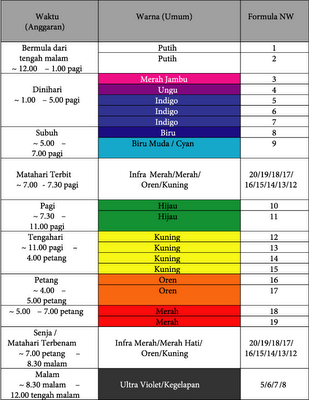
Latterly many blogger like to put some fact, diagram, figure, and schedule in blog. Originally blog are for wording. This is why there are no feature to make table in blog. What are the advantages table in blog? Some blogger don't know to make table. They make table in microsoft word, then transfer it as picture image and put it into blog. Like This;

This table look nice, but the words in it can't be identify by search engine. So one of the advantage of making table is, every word in it are friendly with search engine. Actually it very easy and there are many ways to make it. You need a software for making website or HTML code. I suggest you use a great website maker - called NVU.

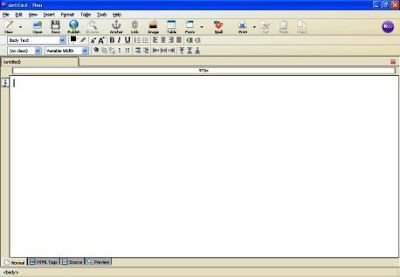
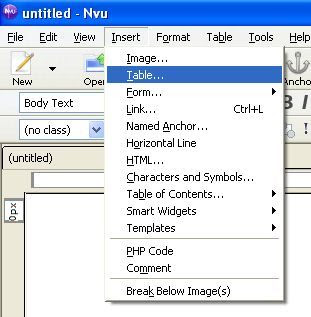
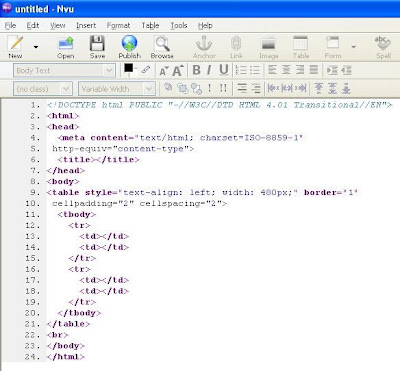
1. Download for free NVU softwere, and install it to your computer. Click here to down load. http://nvudev.com/download.php If you are using window  , directly click here http://nvudev.com/download/nvu-1.0-win32-installer-full.exe 2. Open it, make sure you get this, see picture below;
, directly click here http://nvudev.com/download/nvu-1.0-win32-installer-full.exe 2. Open it, make sure you get this, see picture below;



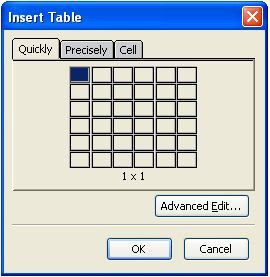
You can choose the number of columns and rows. Maximum you can reach until 6 colomns x 6 rows.
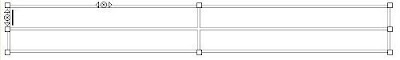
If let say we want to make 2 columns and 2 rows. Just drag mouse on the boxes until you have see 4 of them highlighted. Click once, and you will get like this

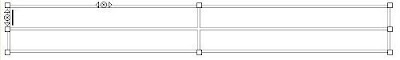
When you click on that table, you will see like this;

From here, you can add or delate columns or rows just by click any part from this symbol  /
/  on the line at the table.
on the line at the table.
 /
/  on the line at the table.
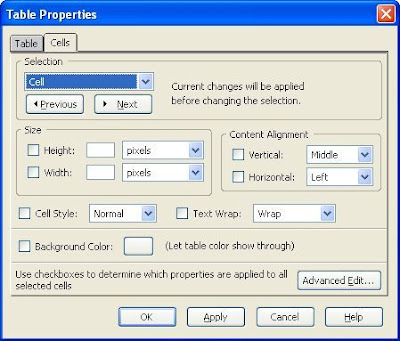
on the line at the table.4. You can adjust the colour inside the table, padding, spacing, border or any thing at that table. Just double click on that table, the Table Properties window will apear.

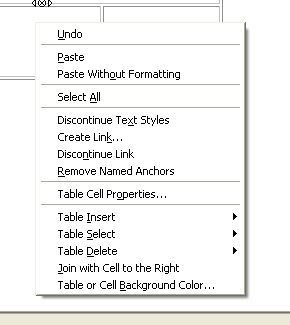
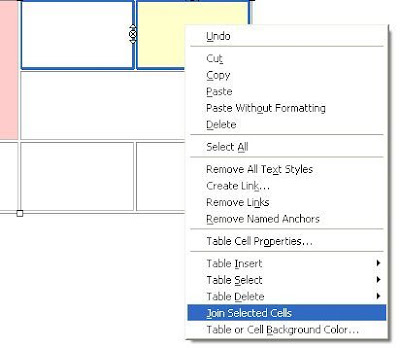
You also can do some adjustment by right click on that table until this box apear;

The special feature is you can joint selected cells (after drag two cells and do right click)

Here are example the different variation table
| 2 rows, 2 columns | . |
| . | 2 rows, 2 columns |
| 6 x 6 | . | . | . | . | . |
| . | 6 x 6 | . | . | . | . |
| . | . | 6 x 6 | . | . | . |
| . | . | . | 6 x 6 | . | . |
| . | . | . | . | 6 x 6 | . |
| . | . | . | . | . | 6 x 6 |
| a | b | c | d | e | f |
| joint | 1 | 2 | 3 | ||
| 4 | 5 | 6 | |||
| 7 | 8 | 9 | |||
| 1 | 2 | 3 | |||
| 4 | 5 | 6 | |||
| pink | ||
| green | ||
| indigo |
| red | ||
| line | ||
| border |
| thin | . |
| . | spacing |
| bold | . |
| . | spacing |
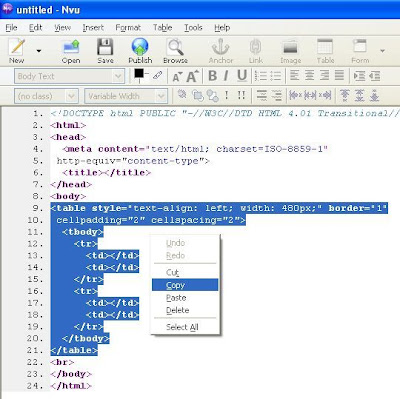
5. You must change the table to HTML code so it can be carried to your blog. Look at the bottom right at NVU programme. There are 4 sheet - Normal, HTML Tags, Source, Preview.

Click at Source sheet. Then your table will convert to HTML code like this picture;

Here you need a technique to bring HTML code to your blog. Only this tag can be bring to your blog.
Start from: <table style="
Until here: </table>
6. Highlight it (drag mouse console careful) and copy

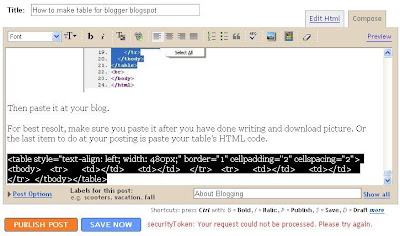
7. Paste to your blog like picture shown below

By clicking "Edit Html" sheet, then click back "Compose" sheet, this code will transform to table. Or you just click "Preview", the code will dirictly shown a table.
After checking spelling and satisfied with your words, click PUBLISH YOUR POST, and yee.. haa..
Tips to avoid technical disruption
Blogger hosted by blogspot have distinctive HTML code. But it matey with HTML code from the outside programme. When we put HTML code from outside proggrame to blospot, the code will be reconstruct. Your post setting can be disrupted if you put the code by wrong technic. To avoid any technical disruption, here is some tips to do;
1. Make sure you paste it after you have done writing and download picture. The last thing you need to do is paste your table's HTML code.
2. Inside your table, you can put picture and words. Fill it after paste it to your blog. Don't make it all at your NVU programme and paste it letter.
3. Table you put in blog can't modify unless you knows HTML code knowledge. It become more difficult when blogspot has reconstruct the code. Complete the table modification in NVU program before you copy and paste it to your blog.
How to avoide space problem?
- Make sure you are using Internet Explorer Browser, not Mozilla Firefox. Internet Explorer are more simple in HTML setting. But Mozilla are more complexs. NVU are very simple, so the Internet Explorer are simple too.
- Do a litle adjustment in spacing with Backspace or Delate button. The best way is by highlight the space you want to delate.
Hopefully you will be happy for all day if you can make it. Good luck!
|
Loading...
|



Comments :
Post a Comment