Animated Recent posts widget for blogger

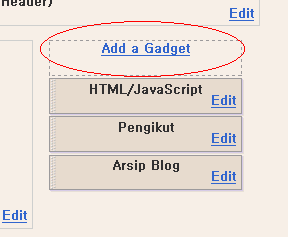
For bloggers you need to put the widget into the Sidebar Gadget (add gadget)

<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script><style type="text/css" media="screen"><!--#spylist {overflow:hidden;margin-top:5px;padding:0px 0px;height:350px;}#spylist ul{width:220px;overflow:hidden;list-style-type: none;padding: 0px 0px;margin:0px 0px;}#spylist li {width:208px;padding: 5px 5px;margin:0px 0px 5px 0px;list-style-type:none;float:none;height:70px;overflow: hidden;background:#fff url(http://dl.getdropbox.com/u/708209/scriptabufarhan/recentspy/post.jpg) repeat-x;border:1px solid #ddd;}#spylist li a {text-decoration:none;color:#4B545B;font-size:11px;height:18px;overflow:hidden;margin:0px 0px;padding:0px 0px 2px 0px;}#spylist li img {float:left;margin-right:5px;background:#EFEFEF;border:0;}.spydate{overflow:hidden;font-size:10px;color:#0284C2;padding:2px 0px;margin:1px 0px 0px 0px;height:15px;font-family:Tahoma,Arial,verdana, sans-serif;}.spycomment{overflow:hidden;font-family:Tahoma,Arial,verdana, sans-serif;font-size:10px;color:#262B2F;padding:0px 0px;margin:0px 0px;}--></style><script language='JavaScript'>imgr = new Array();imgr[0] = "http://i43.tinypic.com/orpg0m.jpg";imgr[1] = "http://i43.tinypic.com/orpg0m.jpg";imgr[2] = "http://i43.tinypic.com/orpg0m.jpg";imgr[3] = "http://i43.tinypic.com/orpg0m.jpg";imgr[4] = "http://i43.tinypic.com/orpg0m.jpg";showRandomImg = true;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 70;thumbheight = 70;fntsize = 12;acolor = "#666";aBold = true;icon = " ";text = "comments";showPostDate = true;summaryPost = 40;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";numposts = 10;home_page = "http://www.raudhatulmuhibbin.org/";limitspy=4intervalspy=4000</script><div id="spylist"><script src='http://dl.getdropbox.com/u/708209/scriptabufarhan/recentspy/recentpostthumbspy-min.js' type='text/javascript'></script></div>
|
Loading...
|



Comments :
Post a Comment